Last Message Widget API
An opportunity to see what's going on a chat before entering.
Overview
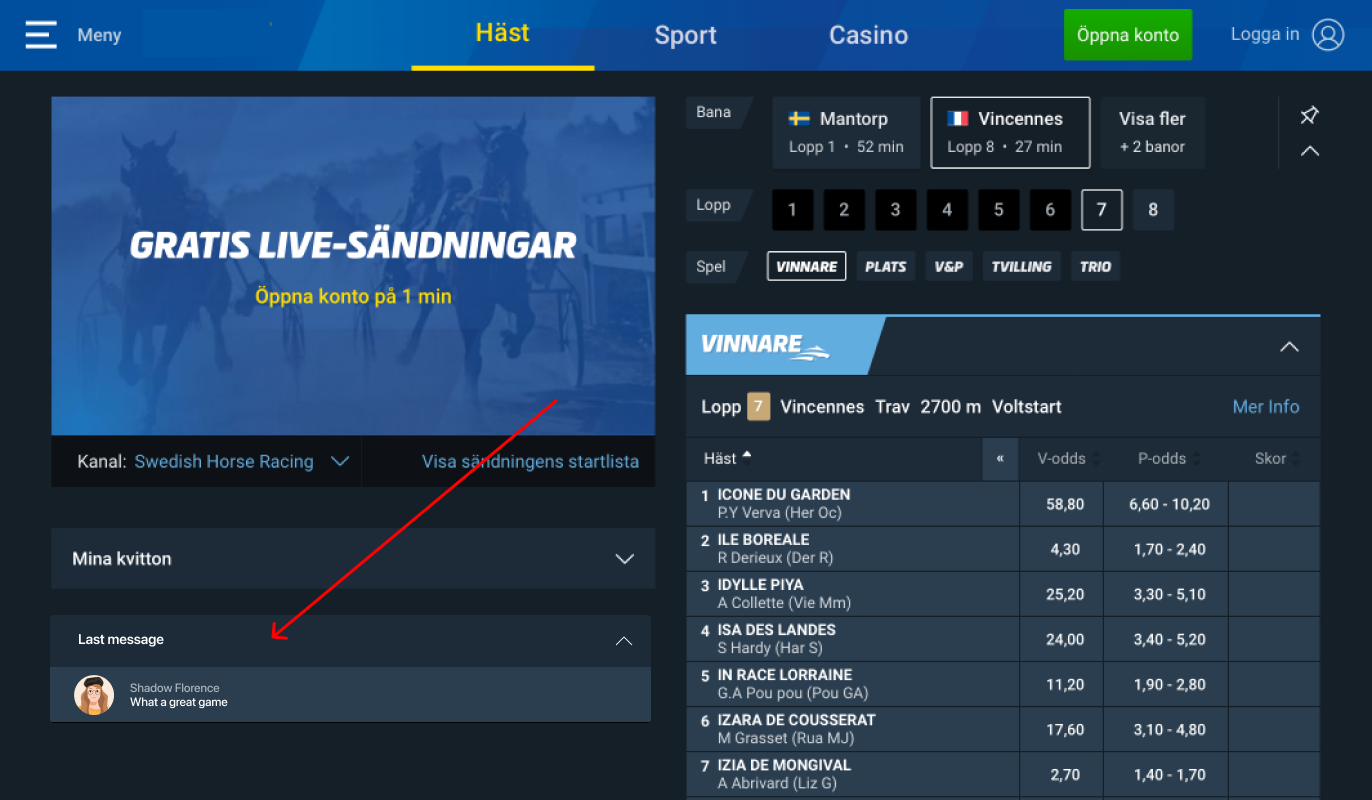
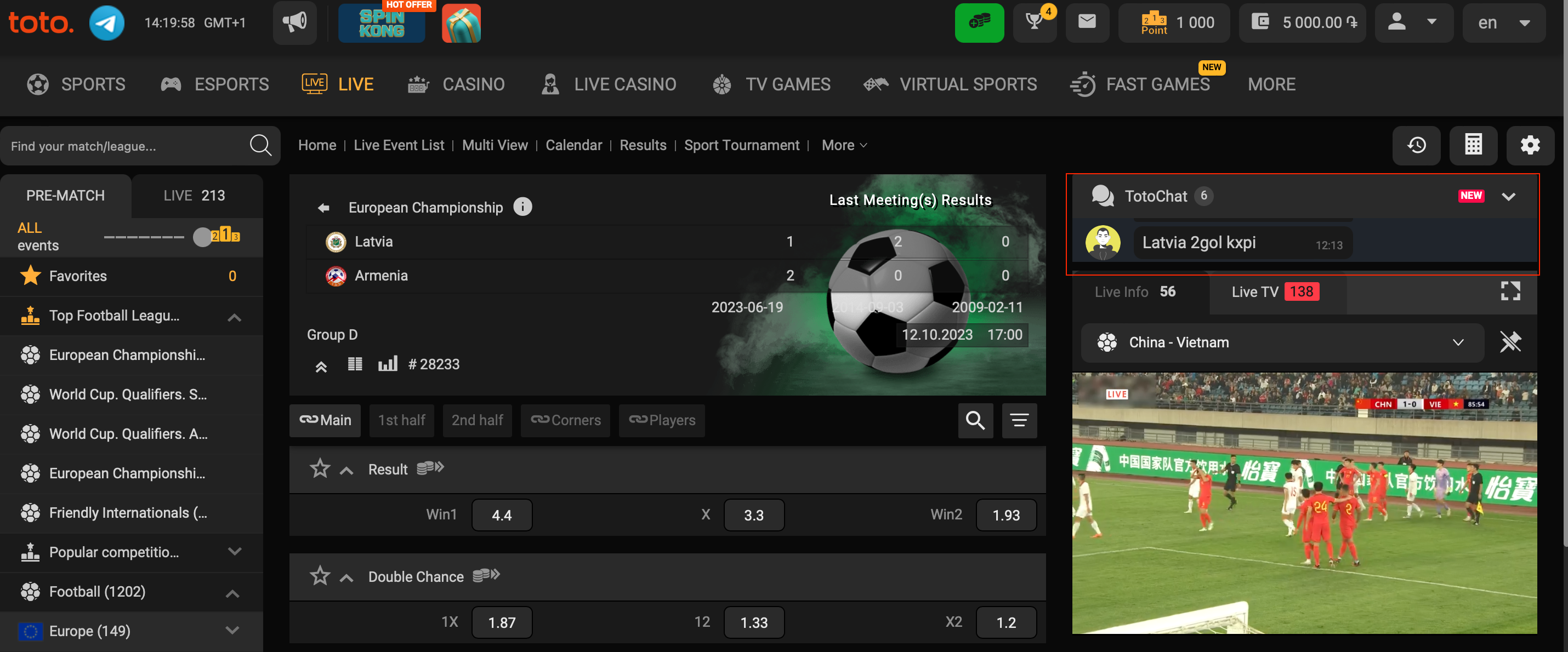
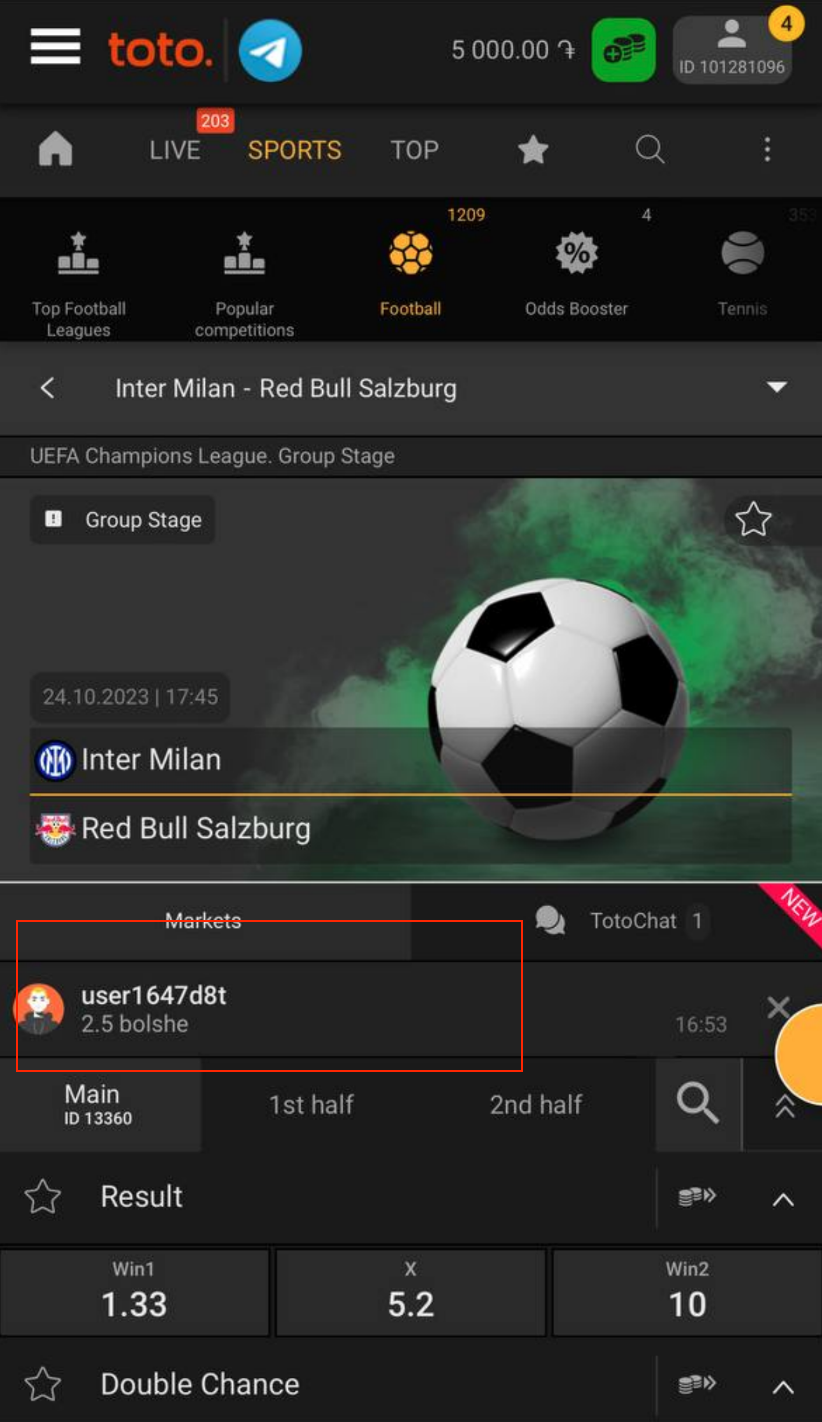
Last Message is an advanced chat utility designed to increase user conversion to chat participants. It displays the last text message from any room in your product interface, and users can access the chat by clicking on it. The widget ensures users stay in touch with chat updates and return there, never missing important parts of the conversation.



Key Features:
- Easy integration with the application or website
- Real-time updates with WebSocket technology
- Efficient and reliable performance
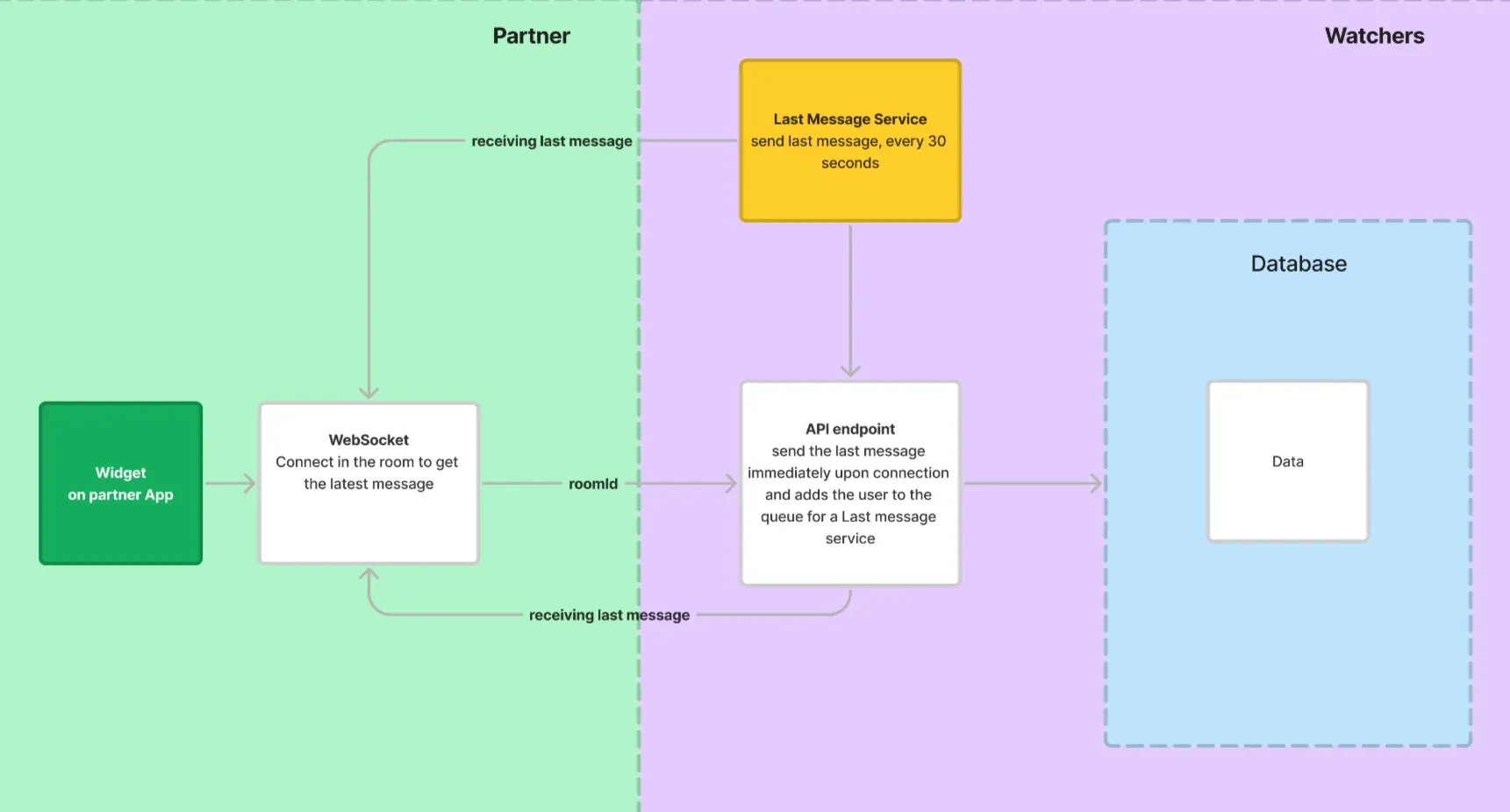
Architecture

REST API
Urls
https://chatbackend.watchers.io/room/last-message/load
Parameters:
| Name | type | Description |
|---|---|---|
| roomiIds | string(Array) | roomId used in chat initialisation in your App (50 room ids limit) |
| apiKey | string | API key |
Response Example:
[
{
"externalRoomId": "123",
"id": 94,
"newMessage": "Hello!",
"postingTime": "2025-04-17T12:45:06.575Z",
"author": "user3d486ft",
"avatar": "https://watchers.io/_next/static/media/solutions.png"
},
{
"externalRoomId": "321",
"id": 99,
"newMessage": "123",
"postingTime": "2025-04-17T12:45:57.381Z",
"author": "user3d486ft",
"avatar": "https://watchers.io/_next/static/media/solutions.png"
}
]Production stand usage Example:
curl --location --request POST '[https://chatbackend.watchers.io/room/last-message/load](https://chatbackend.watchers.io/room/last-message/load)' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data-urlencode 'roomIds[]={ROOM ID}' \
--data-urlencode 'roomIds[]={ROOM ID}' \
--data-urlencode 'apiKey={API KEY}'WS Version
You can connect by WebSockets to URLs below and emit event “listenLastMessage” with parameters
| roomId | room id of room which you want to get a last message |
|---|---|
| apiKey | your puclic API key |
And you will recieve the event with name “lastMessage” every 30 seconds
Response (WS payload what you will recive)
{
"id": 10394, //Message id
"newMessage": "XZY", // Message text
"postingTime": "2023-12-19T17:15:06.247Z", // date sent
"author": "Test User", //nickname
"avatar": "https://watchers.io/watchers/4a7830fa-db2e-4e76-a1d0-bafef0d530b5.png"
}JavaScript example
const socket3 = io("https://chatbackend.watchers.io", {
transports: ["websocket"],
upgrade: false,
});
socket3.on("lastMessage", (payload) => {
console.log(payload);
});
socket3.on("connect", () => {
socket3.emit("listenLastMessage", {
roomId: "<ROOM ID>",
apiKey: "<API KEY>",
});
});Updated 7 months ago