Event Sharing (User-Driven)
The event sharing widget empowers users to share their recent activities, for example, wins for games, making it a dynamic, user-driven promotional tool, which encourages other users participate in the same games.
Rather than showcasing only predefined or curated events, the widget enables users to choose freely from their own recent history and share their events directly without conformation from the platform. This encourages organic engagement and game discovery: other users can click on a shared win and jump straight into the game. In doing so, players naturally recommend and cross-promote games to each other, reinforcing the perception of the platform as one where real people are winning. It’s a way of cultivating trust, and enhancing overall platform engagement.
You can see how it works and try the experience on our demo stand: https://watchers.io/stands
How does it look
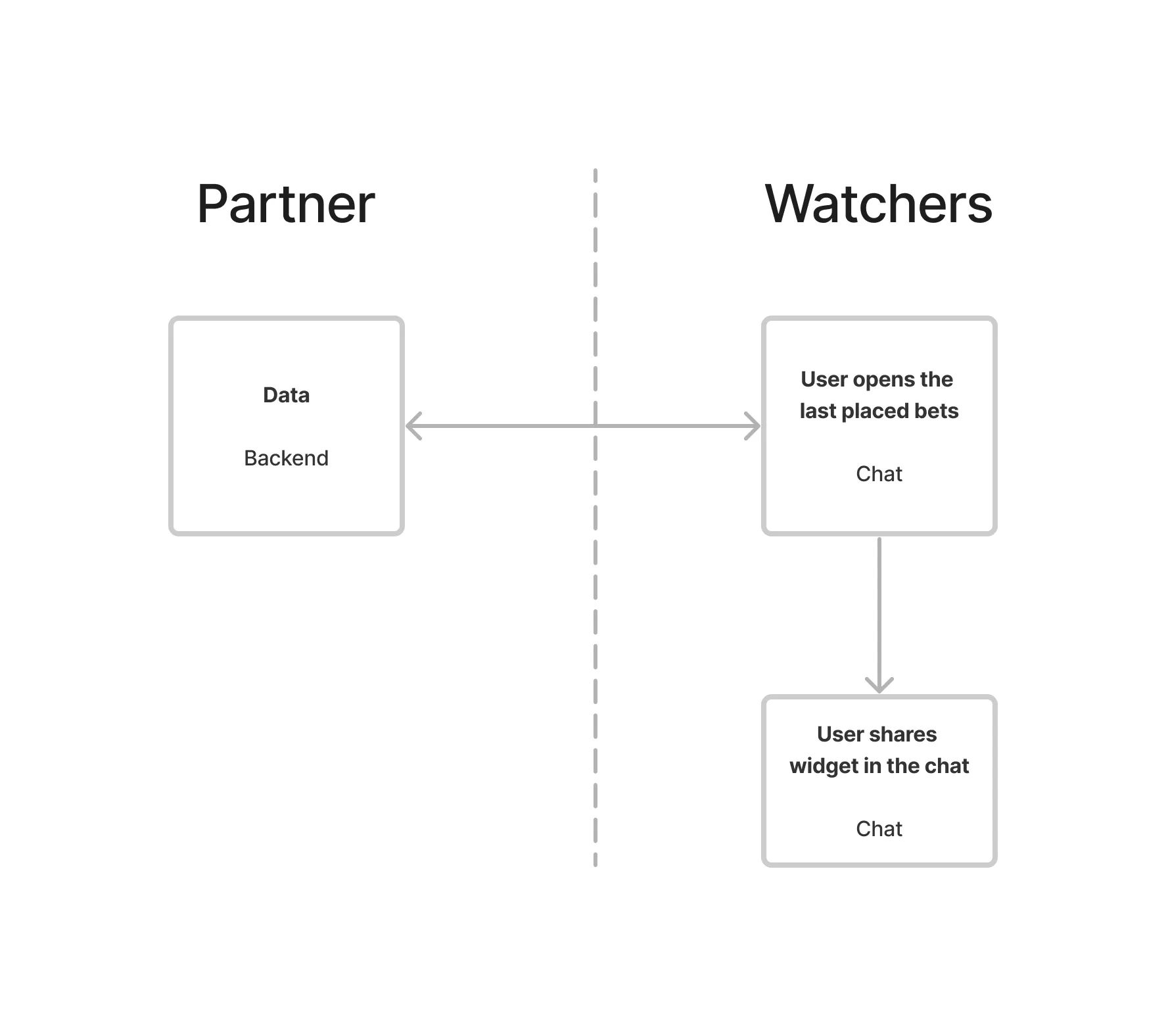
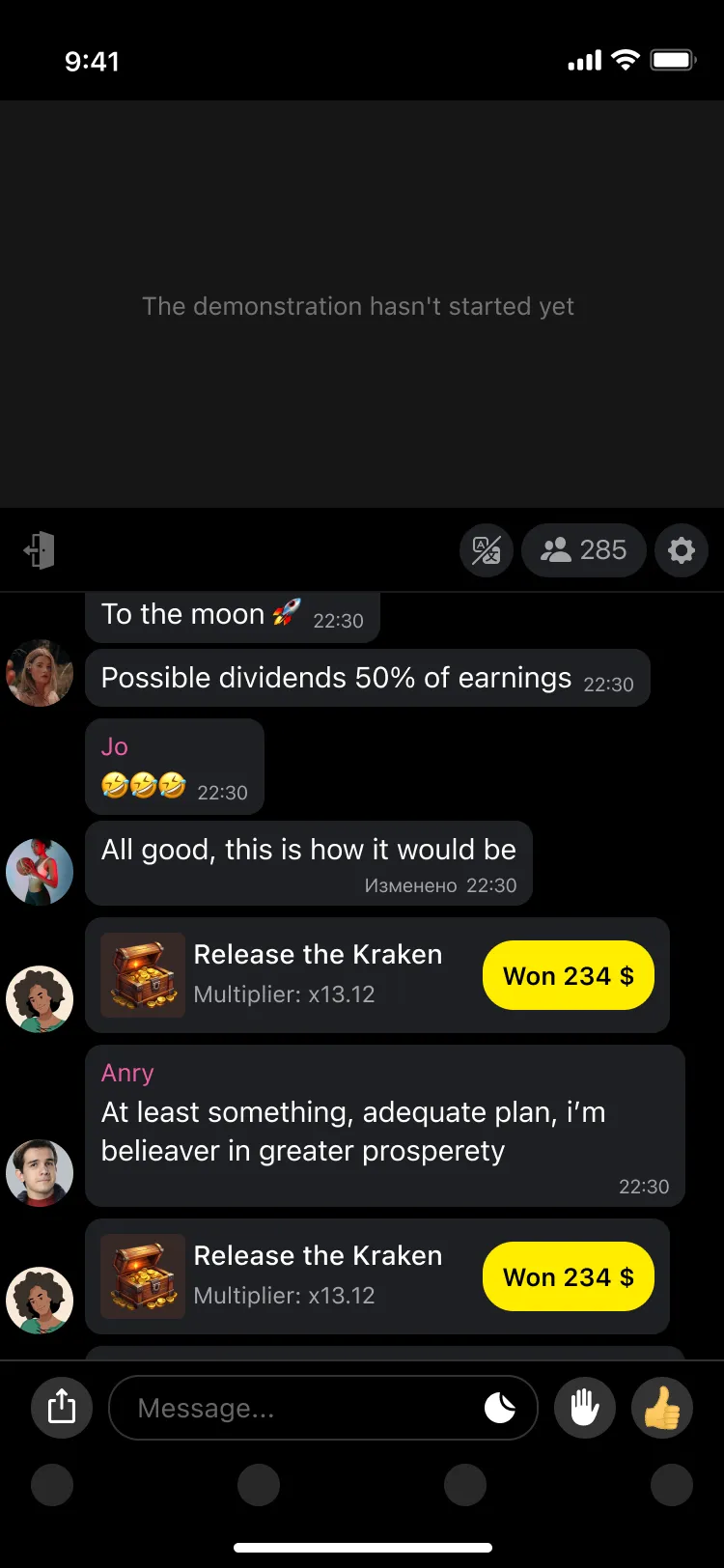
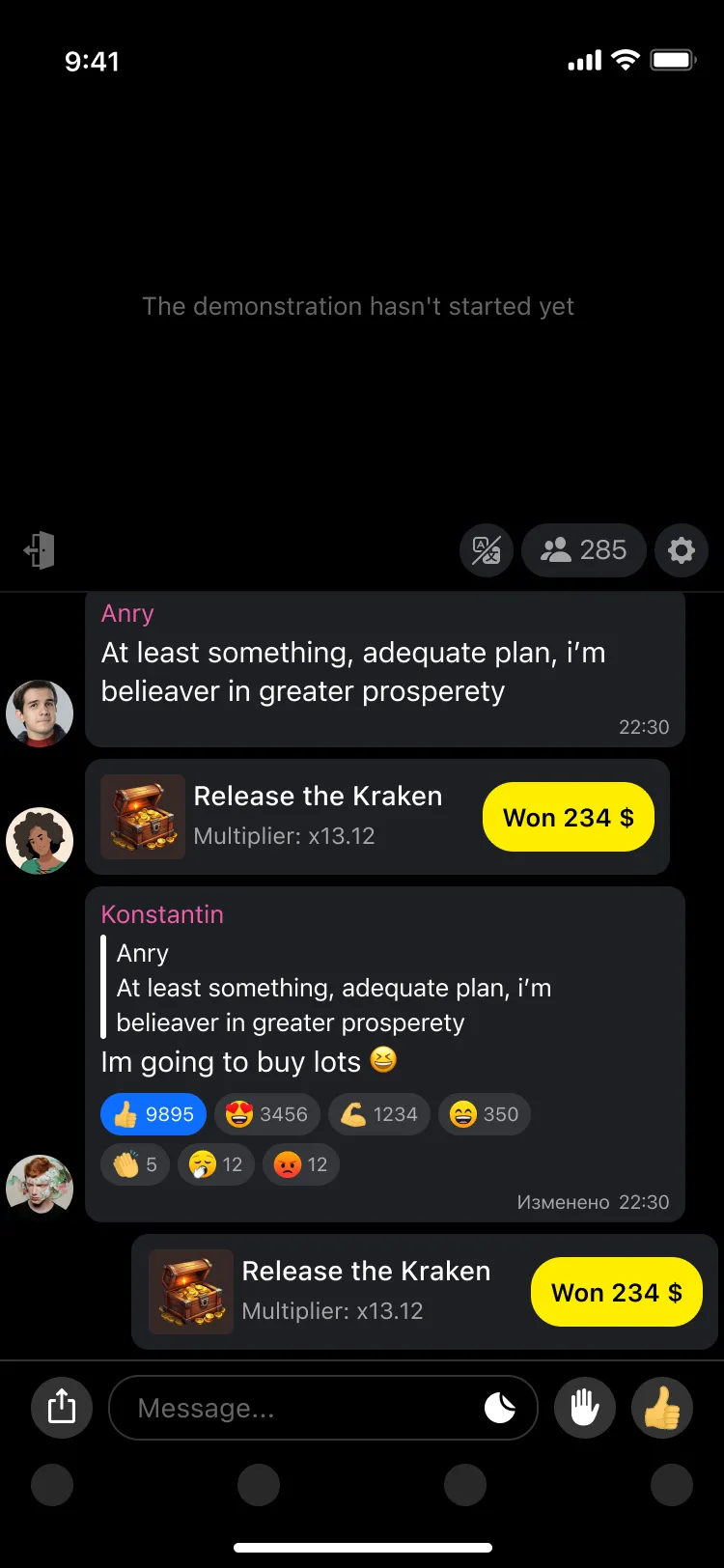
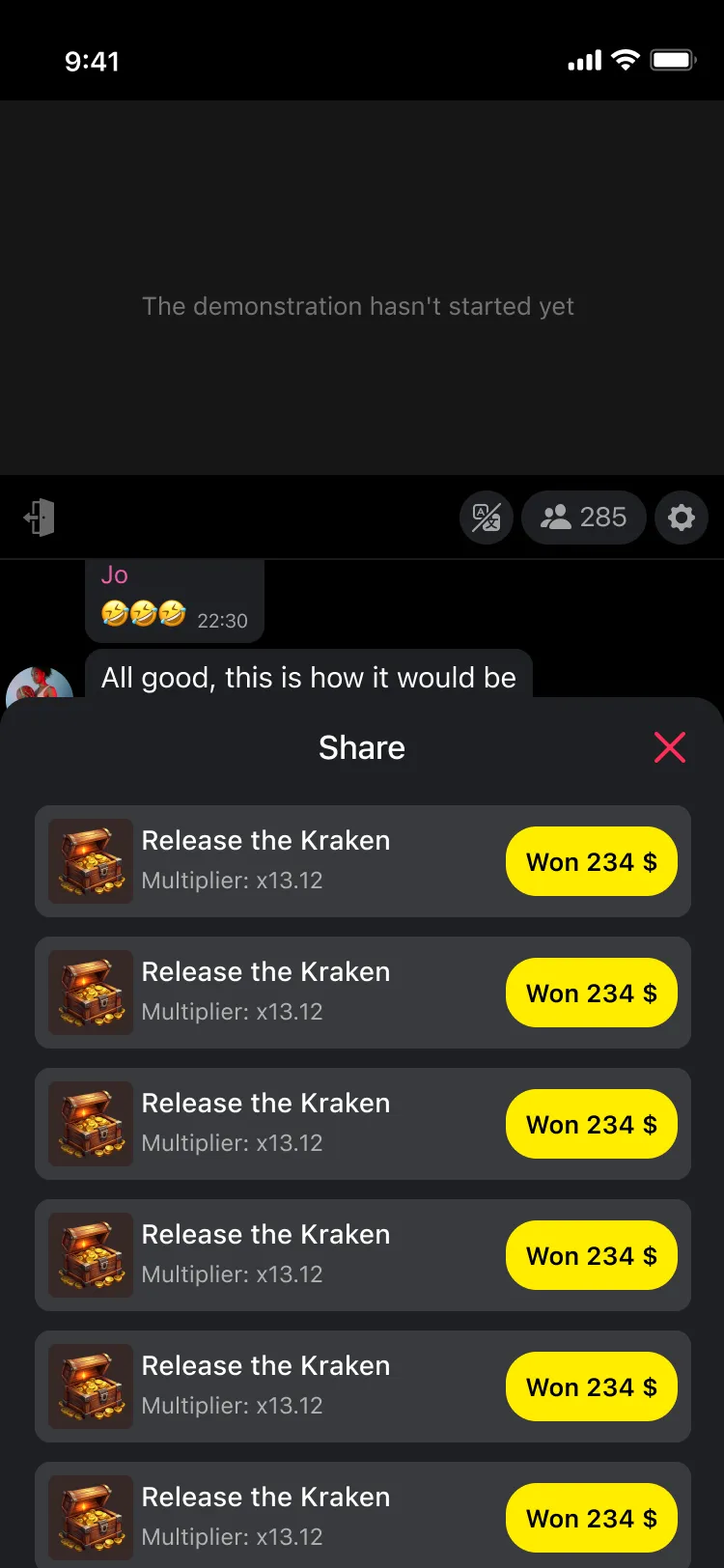
On the chat interface, users see a button to share their activities. They can select from a list which event they want to share. We can display recent activities from a specific period, you can choose what that period will be (for example, the last ten days or a month).
Other users see the widget with shared data (for games, the data can include an amount of money won, the title of a game, and a button). After clicking the button, the game opens.
Technical requirements for widget formation
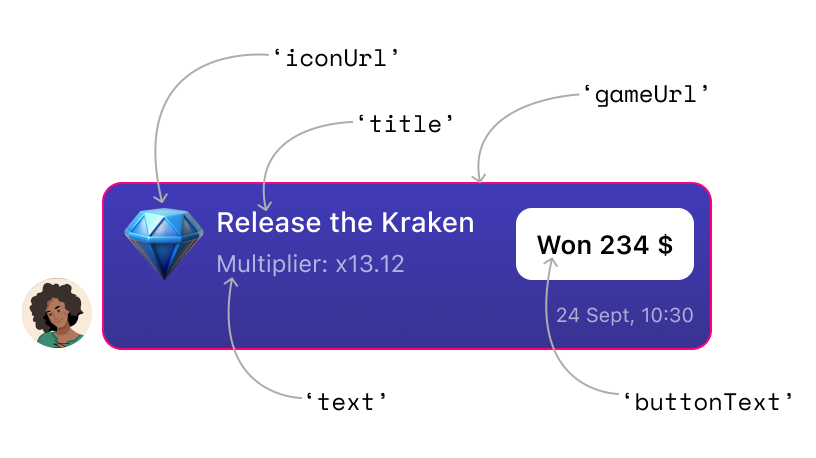
To create the "Event Sharing" widget, the following data must be provided:

| Field | Type | Description | Constraints |
|---|---|---|---|
iconUrl | string | URL to the image that will be displayed on the widget. | Must be a valid URL |
title | string | The name of the event. | Max length: 255 characters |
text | string | Description of the type of event (e.g., "Big Win", "Big X"). | Max length: 255 characters |
buttonText | string | Text inside the pseudo-button (e.g., "won $12,000", "x100500"). | Max length: 255 characters |
gameUrl | string | Link that opens the game when the button is clicked. | Must be a valid URL |
timestamp | string | The date and time when the win occurred, in ISO 8601 format (e.g., 2024-05-10T12:00:00Z). | Must be a valid ISO 8601 date time |
When the user wants to share any event, for example a win, the application will request via API data about the user's latest event by their userId. The data should support pagination to manage the volume of information loaded.
It is backend to backend API, with unencrypted userid and have to protected with Bearer token from partner side.

API request for the data:
GET /api/user/wins?userid={id of user}&limit={limit}&offset={offset}API response:
{
"items": [
{
"id": "123123",
"title": "Lucky Spin",
"text": "Big Win",
"iconUrl": "<https://example.com/icons/lucky-spin.png>",
"buttonText": "won $5,000",
"gameUrl": "<https://example.com/games/lucky-spin>",
"timestamp": "2024-05-10T12:00:00Z"
},
{
"id": "123124",
"title": "Lucky Spin",
"text": "Big X",
"iconUrl": "<https://example.com/icons/mega-odds.png>",
"buttonText": "x500",
"gameUrl": "<https://example.com/games/mega-odds>",
"timestamp": "2024-05-10T12:00:00Z"
}
],
"pagination": {
"nextCursor": null,
"hasNext": false
}
}Integration and Use
For successful integration of the widget, partners need to implement the appropriate APIs for handling requests and data feeds, as well as configure link tracking mechanisms. The widget and publication of the events can be optimised for interaction with users on the Watchers side, based on chat activity and partner preferences.



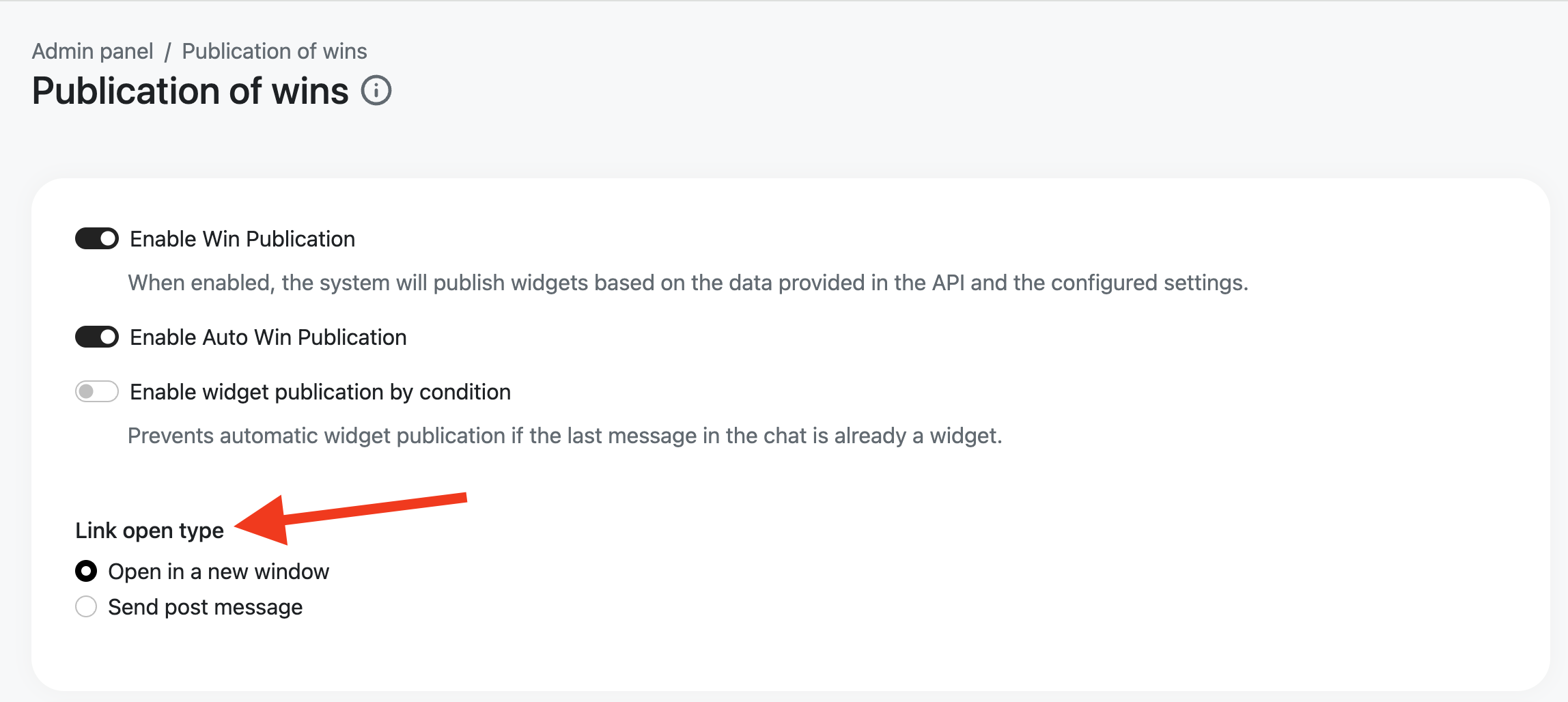
Link Open Type
This setting determines how links within the event publication widgets will be opened or handled when a user interacts with them. You can choose one of the following options:

Open in a new window
The clicked link opens in a separate browser tab or window.
This option is convenient if you want users to see external pages while keeping the current chat or site session intact.
It helps prevent navigation away from the chat interface, allowing the user to return easily.
Send post message
Instead of opening a new tab or window, clicking the link sends a post message event to the parent application.
This method is ideal for embedded or iframe-based integrations where you need full control over what happens when a user clicks the link.
You can receive the post message event in your application and decide how to handle it (for example, displaying a modal, navigating within your own interface, or performing other custom actions). Be sure to implement the appropriate event listeners and logic in your application to handle incoming post messages properly.
postMessage example
{
"type":"link",
"body":{
"action":"open",
"data":{
"link":"{URL}"
}
}
}Implementation Tips
When using Open in a new window, ensure you track user sessions and handle any potential side effects of opening external pages (for example, ensuring that users can return to the original chat or site without losing data).
When using Send post message, implement a listener in your parent application to process incoming messages. This approach offers more flexibility for custom navigation flows, UI updates, or other dynamic actions within your application.
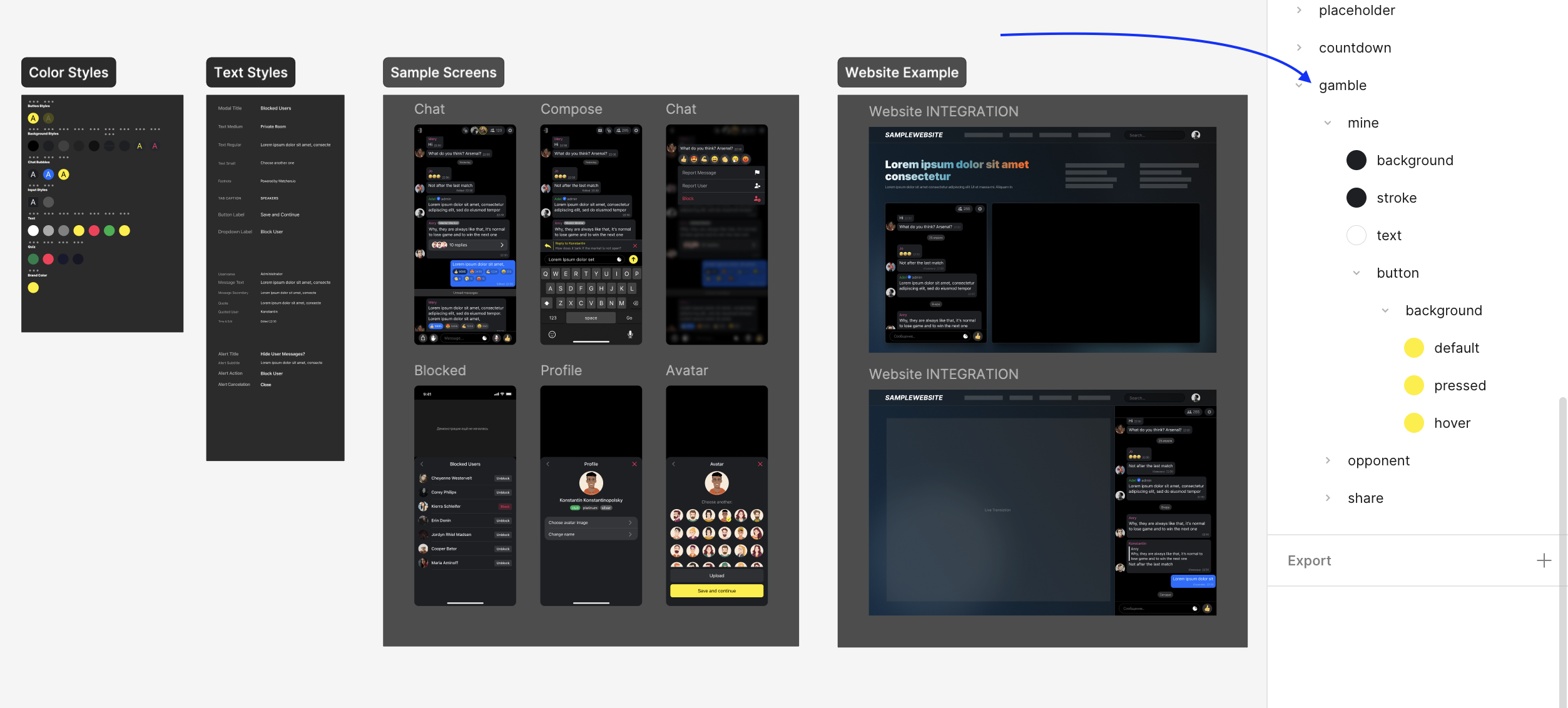
Visual Customisation
The visual style of the widget can be customised in the same way as the main chat interface — using exported settings from Figma.
To configure the visual appearance of this specific widget, use the 'gamble' block in the design tokens (as shown on the screenshot). This block allows you to define colours for your own ("mine" for a chat, and "share" for a list of events) and opponent widgets.

Once your desired styles are selected in Figma, export them and apply them to the corresponding theme within the project admin panel.
Note: If the widget will appear in multiple themes (e.g., dark/light), make sure to configure and apply the styles to each variant individually in the admin panel.
Updated 5 days ago