Final check 1: Interface and UJ
To achieve organic audience communicating in chats, you should ensure that users notice the feature and understand how to use it
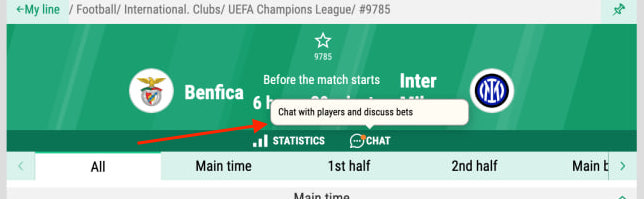
Obvious and available chat button
Ensure that users can join a chat anytime while browsing the app or website. This will lead to deeper and more meaningful conversations. To achieve this, we recommend placing the chat button in an intuitive location near your main content, ensuring it is clearly visible.
The best option is to label the button clearly with terms like 'Join Chat', 'Game Discussion', or 'Players' Chat' (depending on your service's domain). It's crucial to place the button in areas where users consume content or engage in activities.
Also, you'll be able to make the button animated. It can pulse for 3-5 seconds or until the user clicks.
Before launching, thoroughly look over the entire user journey to make sure that users can start a chat whenever they have an idea or thought to share or seek advice.
You can read some ideas about placing an entry point to a chat for different domains.
Tooltips linked to the chat button
Ensure that users can easily recognise when a new feature is introduced in the app. Notifications are an effective and transparent way to achieve this. When users open the app and see a notification with a call to action (e.g., "Share your opinion in chat," "Discuss your league with other players in chat," etc.), they are more likely to join and develop the habit of checking the chat for new messages.
You can display these notifications during the first five or ten user sessions.
Examples of tooltip text:
- Here's a players' chat! Try it
- Join the chat — share your opinion
- Join the chat and discuss your league
- Discuss games and leagues here!
- Join and share your thoughts
- Discuss films here!

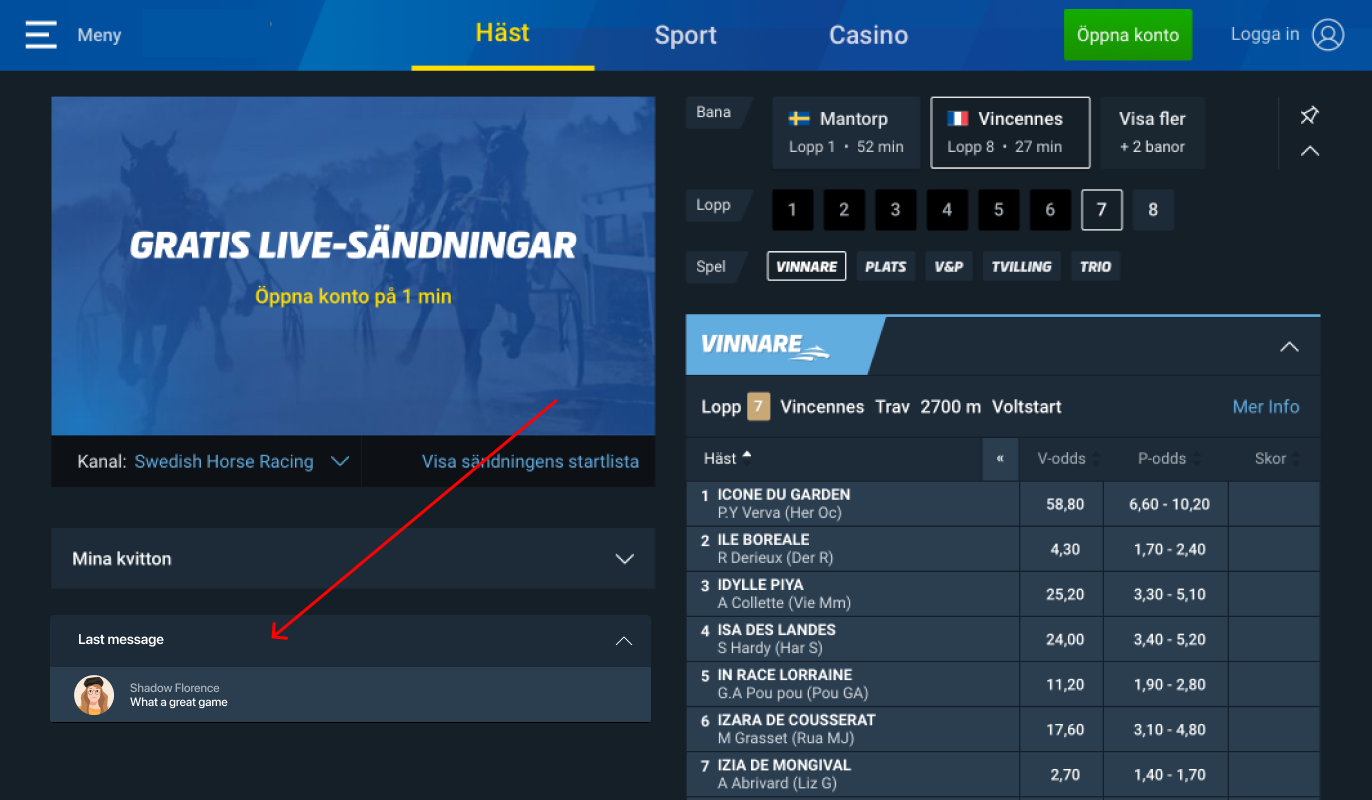
Last message widget
Consider implementing the last message widget to make the new functionality more visible to users.
You can find more information about the widget and its integration here: https://docs.watchers.io/docs/last-message-api#/

Updated 4 days ago